{
Тема: AMP, или как разогнать ваше приложение до сверхзвуковой скорости,
Докладчик: Дашукевич Владимир,
Компания: XBSoftware,
Сообщество: 4frontby
}
Почему наше приложение медленное?
Только мобилки, только hardcore
Мы используем кэш)





Что можно сделать ещё?
- 304 и постоянного кэша
- LocalStorage (font-display)
- Service Worker
- Server side rendering
Какую проблему мы решили?
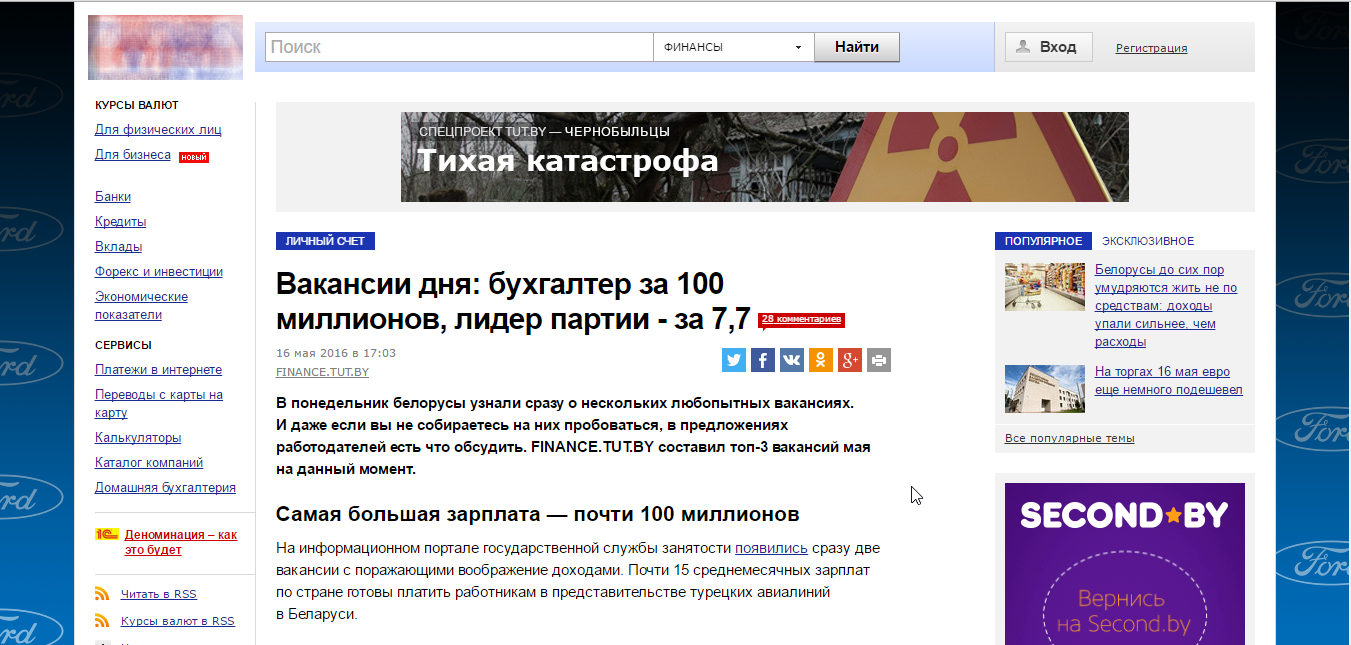
Сколько раз вы читаете одну статью?
1 раз


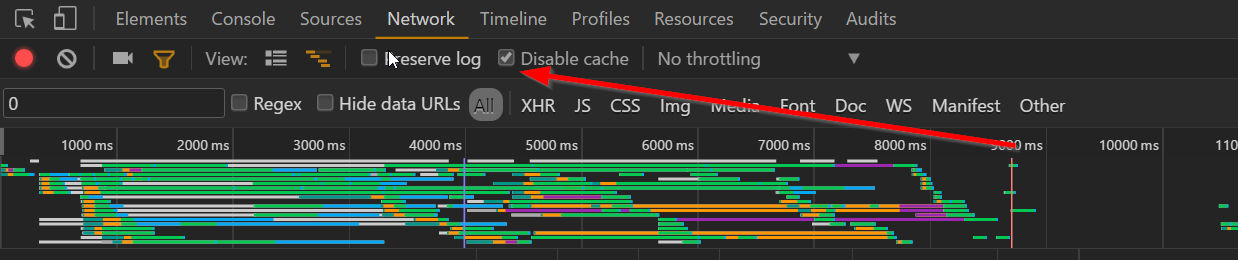
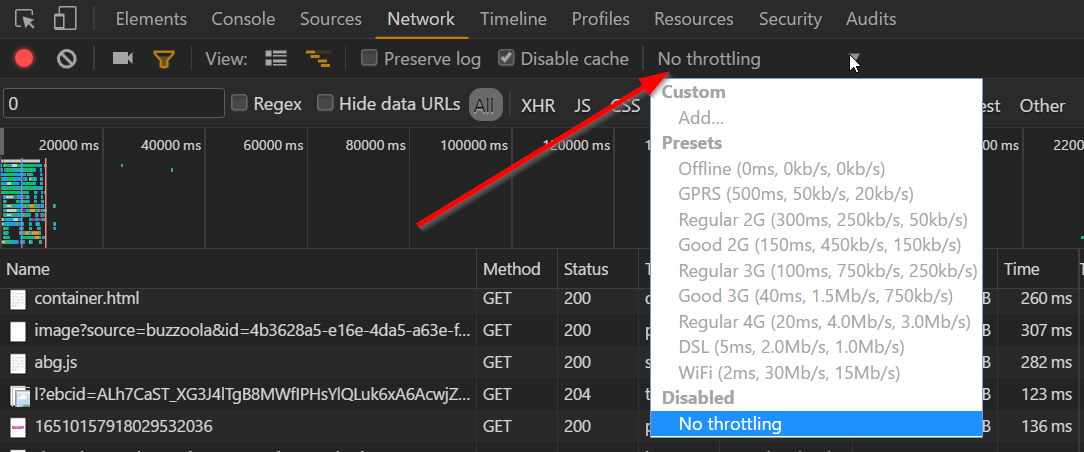
Попробуйте реалный интернет


Итого
- Убрали кэш
- Поставили интернет (МТС 3g метро)
- Страдаем












Контент важнее!
Мы просто решаем другие задачи!
- Responsive, adaptive ...
- Роутинг
- Пакеты скриптов
- Реклама
Решения
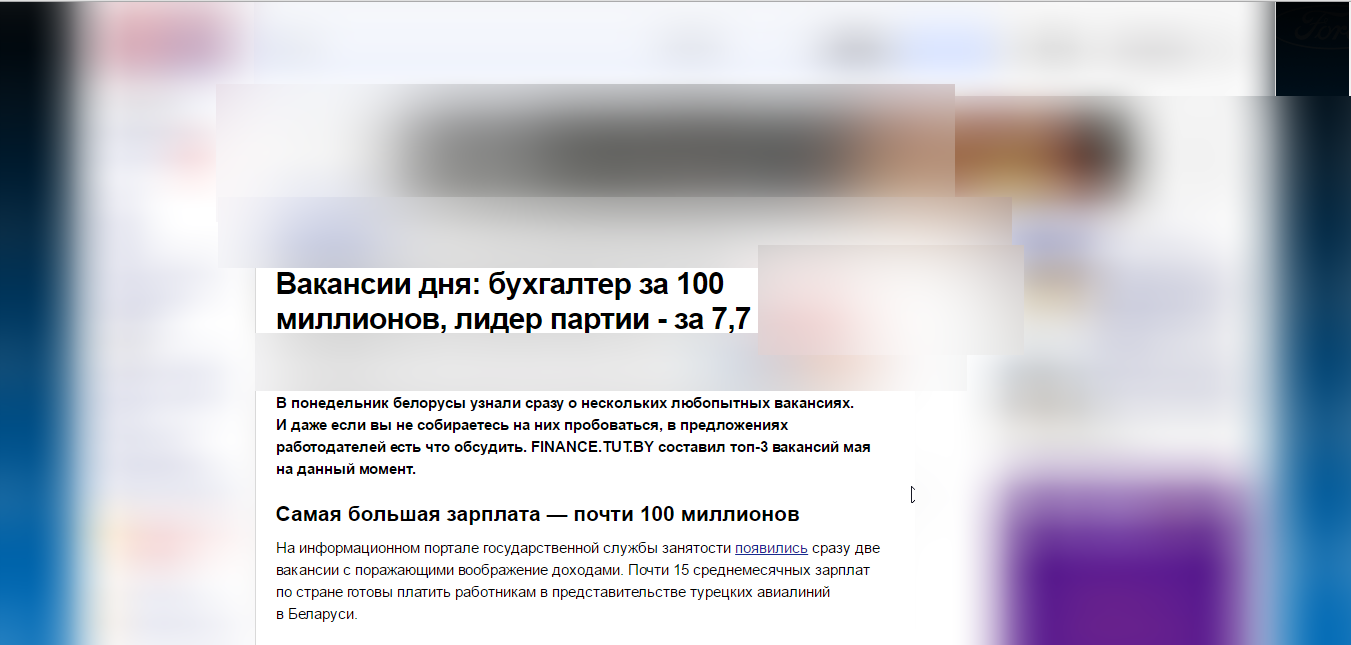
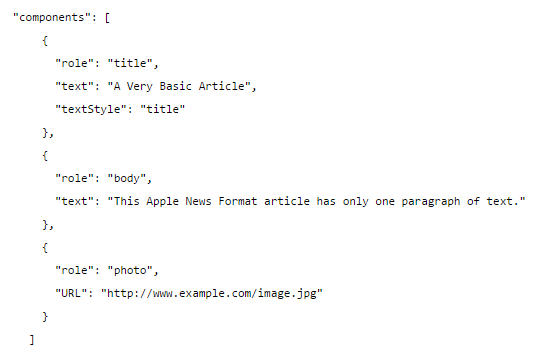
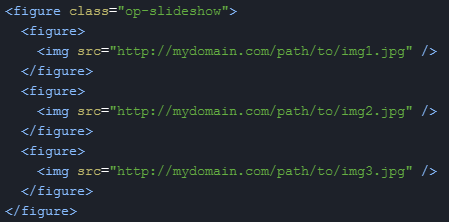
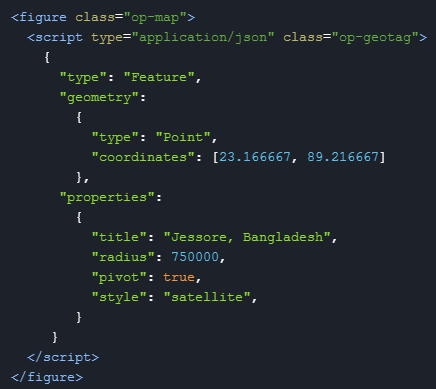
Apple news

Markdown
А как же:
- Картинки
- Видео
- Анимации
- Стили
- ПАРАЛАКС!
Компонеты
Layout
{
"columnStart": 0,
"columnSpan": 3,
"margin": {
"top": 50,
"bottom": 50
}
}
Паралакс
{
"type": "parallax"
"factor": 0.8
}
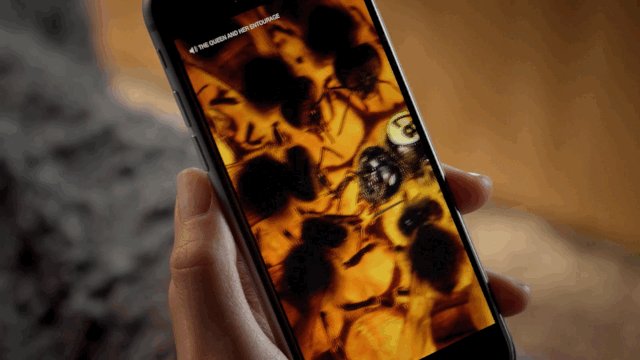
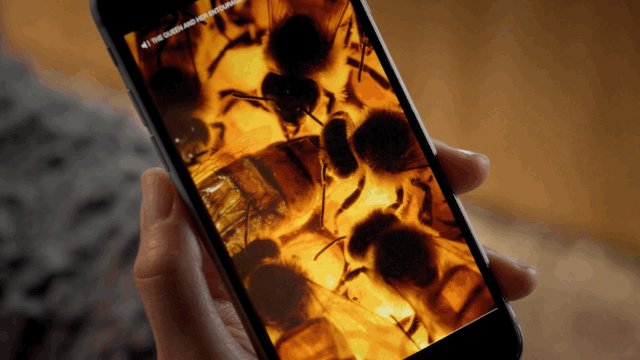
Кто читает новости через Apple News?
Facebook Instant Articles
F8


HTML


Что-то другое:
<figure class="op-interactive">
<iframe class="column-width"
src="http://example.com/custom-interactive"
height="60">
</iframe>
</figure>
Как это работает
- Мы генерируем контент
- Они оптимально его показывают
Недостатки
- Привязка к фирме
- Только одно приложение
- Поддержка нескольких версий
Но как же Web?
Accelerated Mobile Pages (AMP)
Отложим все что не нужно на потом
Правила AMP
- Всем рассказывай про AMP
- Это Web страница
- Удали JavaScript
- Удали все картинки и видео
- Удали большую часть CSS (50Kb)
- Делай что хочешь?!
Hello world:
<html amp>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html amp>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html ⚡>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html ⚡>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html ⚡>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport"
content="width=device-width,
minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html ⚡>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html ⚡>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Hello world:
<html ⚡>
<head>
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate> /* стили страницы */ </style>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Нужно добавить контента
Запрещены теги:
- script
- base
- iframe и frameset
- img, video, audio
- form и input
- object, param, applet и embed
Нужно добавить стилей
Запрещены:
- Универсальный селектор * и :not()
- overflow: scroll, overflow: auto (нельзя делать скроллящиеся блоки)
- filter
- !important
- Больше 50Kb
<style amp-custom>
Нужно добавить картинки и видео
<amp-img>
<amp-video>
Возможности:
- Определение ширины и высоты
- responsive
- amp-carousel
- amp-image-lightbox
Разметка:
- nodisplay
- fixed
- responsive
- fixed-height
- fill
- container
Нужно добавить аналитику и рекламу
<amp-ad>
<amp-analytics>
<amp-pixel>
Дополнительные компоненты:
- amp-anim
- amp-audio
- amp-twitter
- amp-youtube
- amp-instagram
Нужно добавить крутости
<amp-iframe>
А как управлять контентом?
sandbox:
- allow-scripts
- allow-same-origin
- allow-popups
- allow-popups-to-escape-sandbox
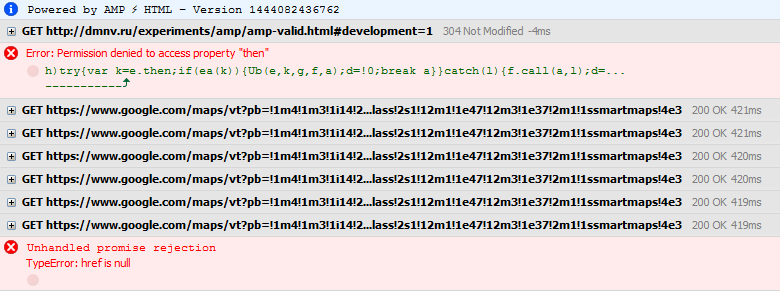
Как валидировать?

<amp-img>
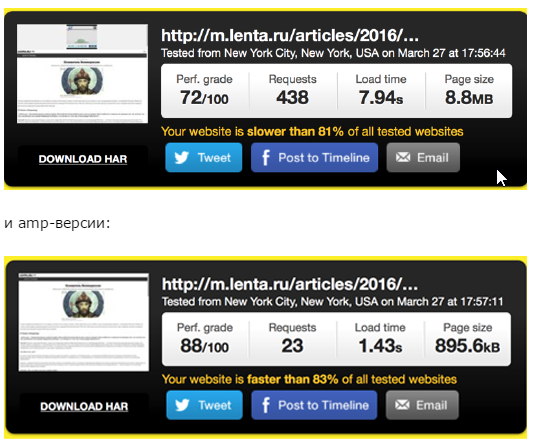
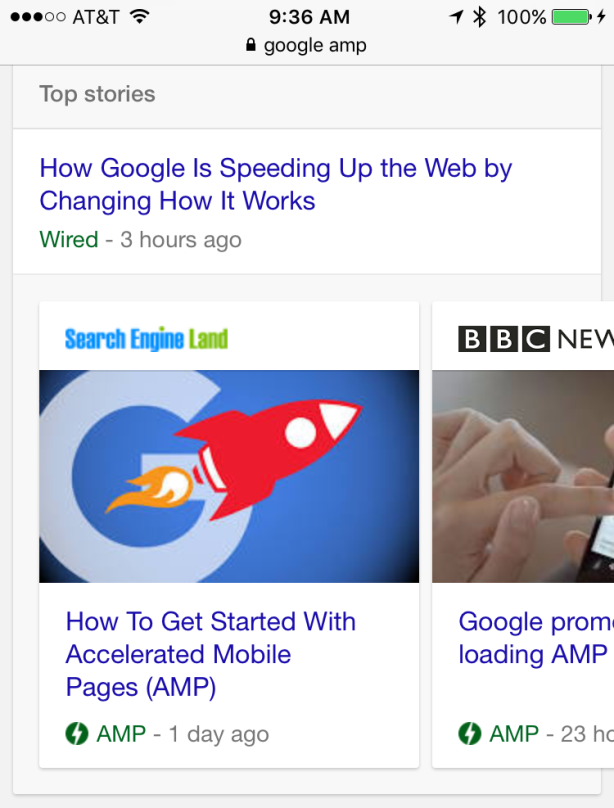
Как это выглядит?

Как это распространять?
Серверы
- Свой собственный
- AMP Cache
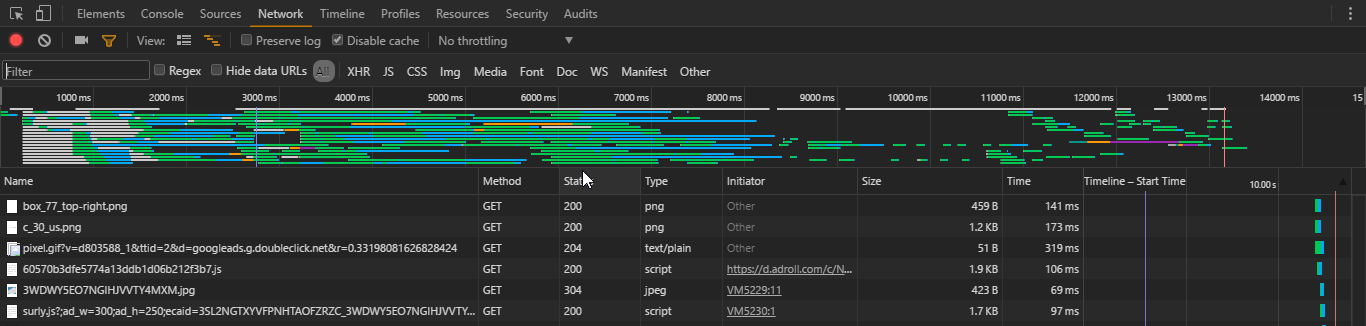
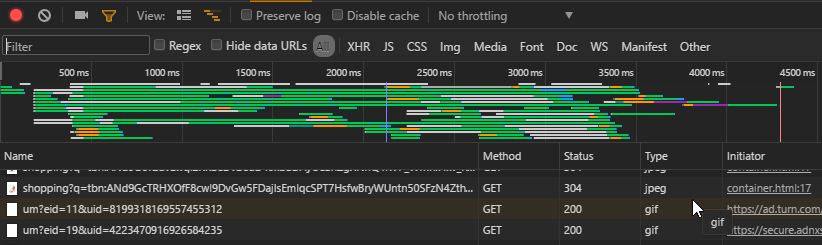
А работает ли это?