XBSoftware







































fetch("fun.wasm").then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes, importObject)
).then(instance =>
instance.exports.exported_func();
)
fetch("fun.wasm").then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes, importObject)
).then(instance =>
instance.exports.exported_func();
)
fetch("fun.wasm").then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes, importObject)
).then(instance =>
instance.exports.exported_func();
)
fetch("fun.wasm").then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes, importObject)
).then(instance =>
instance.exports.exported_func();
)




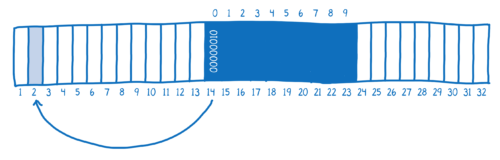
let m = new WebAssembly.Memory({initial:10, maximum:100});
var i32 = new Uint32Array(instance.exports.mem.buffer);
for (var i = 0; i < 10; i++) {
i32[i] = i;
}

let a = [];
let b = [1,2,3,4];
let c = [{}, true, 3, "hello"];
let d = { key1: 1, key2: c};


int main() {
int *ptr_one;
ptr_one = (int *)malloc(sizeof(int));
free(ptr_one);
return 0;
}




fetch("fun.wasm").then(response =>
response.arrayBuffer()
).then(bytes =>
WebAssembly.instantiate(bytes, importObject)
).then(instance =>
instance.exports.exported_func();
)
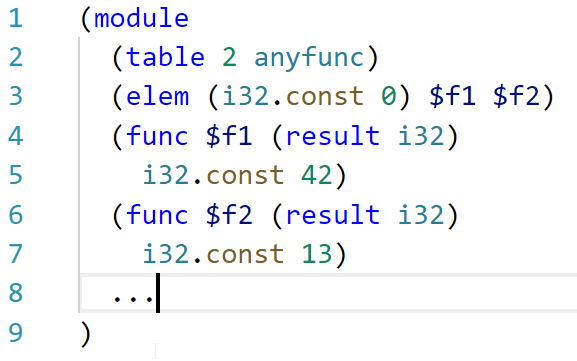
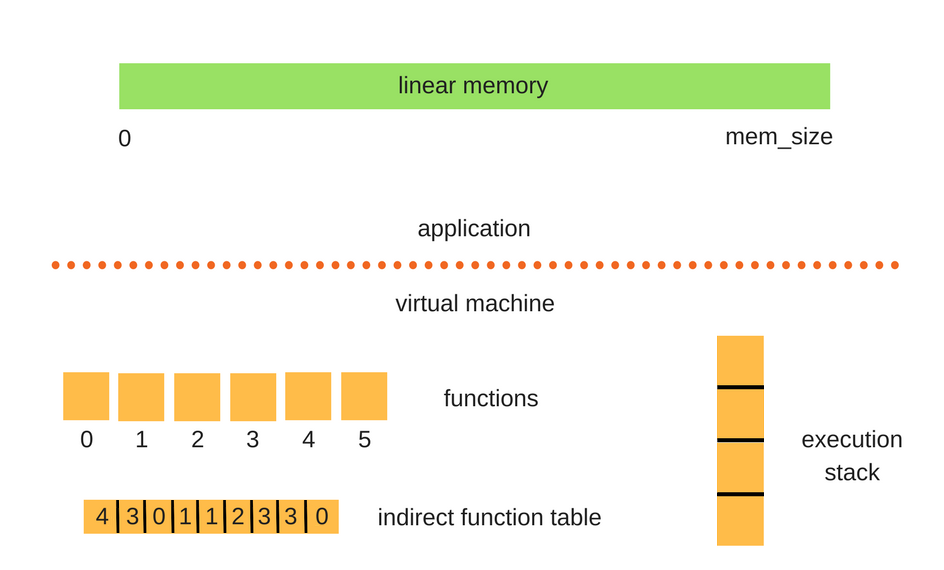
var tbl = new WebAssembly.Table({
initial:2, element:"anyfunc"
});
console.log(tbl.length); // "2"
console.log(tbl.get(0)()); // результат вызова 1 функции
console.log(tbl.get(1)()); // результат вызова 2 функции
var tbl = new WebAssembly.Table({
initial:2, element:"anyfunc"
});
console.log(tbl.length); // "2"
console.log(tbl.get(0)()); // результат вызова 1 функции
console.log(tbl.get(1)()); // результат вызова 2 функции
var tbl = new WebAssembly.Table({
initial:2, element:"anyfunc"
});
console.log(tbl.length); // "2"
console.log(tbl.get(0)()); // результат вызова 1 функции
console.log(tbl.get(1)()); // результат вызова 2 функции